-
Posts
190 -
Joined
-
Last visited
-
Days Won
17
Content Type
Profiles
Articles, News and Tips
Forums
Posts posted by black.dragon74
-
-
To everyone, the SSDT-FAN in post #1 was only tested uptown Skylake. I recently got a new Coffeelake machine. Once I get some free time, I will update this SSDT to work with newer systems.
Note: FAN CONTROL ON ASUS GAMING LAPTOPS IS COMPLETELY DIFFERENT. THE SSDT IS MEANT FOR NORMAL HOME/OFFICE LAPTOPS WITH 1 FAN ONLY!
Regards
-
Attach proper problem reporting files. See How to generate proper problem reporting files.
-
 1
1
-
-
Yes. Using a SSD will result in dramatic performance increase.
-
APFS on a HDD is painfully slow and is not recommended under any circumstances. Install to HFS+J.
-
Hey community!
As you all might know we underwent a massive upgrade from our old forum to this new one. After the upgrade you might have noticed that signatures aren't that well visible. They look completely out of the place and are a total mess to look at.
So, after tuning up our site and handling the core things, I have managed to take out some time today and was toying around with the web developer tools in Chrome.
I wanted my signature to look a bit different and more stylish. As you can see, it also has some fancy animation once you hover over it. You can look at the source code for my signature by inspecting the element.
Here's how you can apply custom CSS3 styling to your signature:
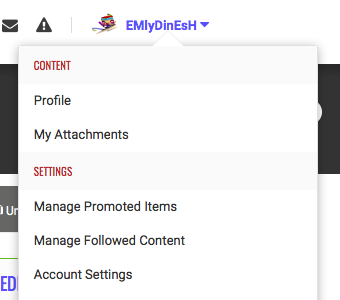
- Navigate to "Account Settings" from the user settings drop down menu (top right).
-

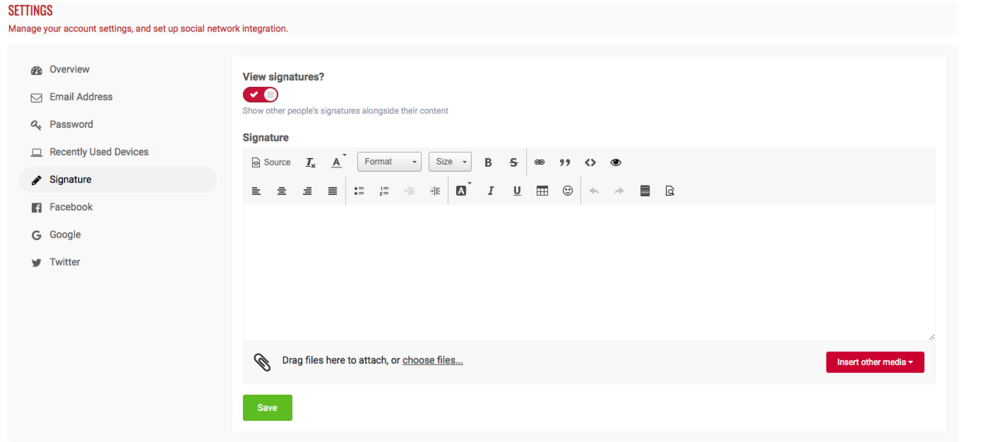
- Now you need to change to source code mode as default IPS WYSIWYG is a headache when it comes to styling. Plus the CK Editor we get in Signature's section is very slimmed down (features removed).
- To change to source mode you need to click on the source button on the editor's toolbar. Here's a visual reference:
-

- Once you switch to the source code mode, the first thing you wanna do is put your signature in the center of the screen. You can also use css but using a <center> tag of HTML would be more handy.
- Now, by default IPS uses span element to store your signature and span is not that friendly when it comes to animating it.
- The first thing you wanna do is use a div tag to store your signature and give it a custom unique ID. Like,
-
<div id="myUniqueID"> This is a sample signature </div>
- Here the id of our div element is myUniqueID. We will be using this ID in our CSS to style this element.
- Now, here's the problem, once you use a div tag, your signature will take up the whole place overlapping with some controls in the signature are. Hence, it is a must to use a max-width property to circumvent this issue.
- So, here's the basic bare bones syntax of a typical custom signature:
-
<center> <style type="text/css"> /** Styling for our custom div element goes here **/ </style> <!-- Declare a div tag with custom ID --> <div id="myUniqueID"> This is a sample signature </div> </center>
- Now, I'm gonna provide an other copy and paste code that shows how to control your signature's element using CSS (for noobs)
-
<!-- Source code for Nick's signature on OSXL --> <center> <style type="text/css"> /* Styling for the root DIV tag */ #myUniqueID{ /** This will control your signature's text appearance **/ } /* Optional if you wanna do something when cursor is hovered (try hovering my signature) */ #myUniqueID:hover{ /* Code goes here */ } </style> <!-- Now we are just going to create a div element with our custom tag --> <div id="myUniqueID"> Please be kind to others. Help us to help you. </div> </center>
That's all that you need to know.
Here's an advanced example of how to use custom code for signature.
This is the current source code for my signature. If you have any doubts you are free to ask me about it.
<center> <style type="text/css"> /** Custom animation to shake an HTML element using CSS **/ @keyframes shakeSign { 0% { transform: translate(1px, 1px) rotate(0deg); } 10% { transform: translate(-1px, -2px) rotate(-1deg); } 20% { transform: translate(-3px, 0px) rotate(1deg); } 30% { transform: translate(3px, 2px) rotate(0deg); } 40% { transform: translate(1px, -1px) rotate(1deg); } 50% { transform: translate(-1px, 2px) rotate(-1deg); } 60% { transform: translate(-3px, 1px) rotate(0deg); } 70% { transform: translate(3px, 1px) rotate(-1deg); } 80% { transform: translate(-1px, -1px) rotate(1deg); } 90% { transform: translate(1px, 2px) rotate(0deg); } 100% { transform: translate(1px, -2px) rotate(-1deg); } } /* Styling for the root DIV tag */ #nicksSign{ color: wheat; font-size: 15px; font-family: monospace; max-width: 500px; margin-bottom: 5px; background: #5f32e5; padding: 2px; -webkit-font-smoothing: subpixel-antialiased; box-shadow: 5px 5px 12px 0px rgba(0,0,0,0.75); cursor: default; /* Prevent cursor from turning into a text selector */ user-select: none; /* Make it non-selectable */ } #nicksSign:before { content: attr(data-hover); opacity: 0; position: absolute; } #nicksSign > span { transition: all 1s; } /* Animate only when hovered */ #nicksSign:hover{ animation: shakeSign 2.5s ease-in-out infinite; } #nicksSign:hover span { opacity: 0; transition: all 1s; } #nicksSign:hover:before { opacity: 1; transition: all 1s; } </style> <div data-hover="Thankyou for being here. Greetings from OSXL!" id="nicksSign"> <span>Please be kind to others. Help us to help you.</span> </div> </center>
Lets us know in comments if you have any questions with you custom signature.
Welcome to new new era of Signatures at OSXL!
Regards
OSXL
Please note: Funky signatures are strictly prohibited and are not allowed.
-
 1
1
-
Mod note: Moved to correct section!
-
On 5/7/2018 at 10:33 AM, vinh1978 said:
i only used in clover/kext/other
You are still not getting my point. "WE NEED NEW OUTPUT OF YOUR PROBLEM REPORTING FILES".
Attach proper problem reporting files. See How to generate proper problem reporting files.
-
7 hours ago, Rhyker2U said:
@black.dragon74 maybe you can integrate our personal welcome links into (y )our new staff page?
I'll.
-
 1
1
-
-
@vinh1978, whenever you try something new suggested by some member and yet are unable to fix the problem then when you report back (after trying) you are expected to provide new problem reporting files (it is written clearly in FAQ thread for gen_debug). Why submit new files everytime you try changing something? Coz, if you change the files many other things also change and they help keep track of how close we are from fixing the problem. Without new files after change, it is like shooting in the darkness and hoping to hit the bull's eye. Hope you understand.
Regards
-
 2
2
-
-
Attach proper problem reporting files. See How to generate proper problem reporting files
-
 1
1
-
-
On 3/25/2018 at 5:02 PM, Analyzer said:
I am hoping it should support different EFI partitions.
I will try to implement it once I have some free time. Thanks for this suggestion.
Regards
-
Hey @Allan. Welcome to the crew.
-
 1
1
-
-
20 hours ago, ammar123 said:
Sleep (I don't know how to check if I am getting sleep working so some guidance here)
Post output of "pmset -g"
-
3 hours ago, Allan said:
The new Forum looks are amazing guys, your work are very good!
Thank you so much, not just for this big upgrade but for all help that you gave me

One doubt, we'll be able to put a cover photo in our profile?
You can. Try setting one and let me know.
-
manually entered ROM value in RtVariables is not masked.

Pay close attention to line 345. This feature was added in version 2.0 and I can see that you are running the latest. Can you please point me where exactly is are the values left unmasked?
Regards
-
Until BTFirmwareUploader is updated for HighSierra. Use this workaround (bit too much to follow there but if you really need BT that is your only resort as of now.)
Note: If you are on macOS 10.12 or lower, you can directly use BTFirmwareUploader for bluetooth functionality.
-
Attach proper problem reporting files. See How to generate proper problem reporting files
-
One newer hardware you don’t need ssdtPrGen. Set Plugin Type to 1 and Inject it using your config.plist
-
This one. For some reason, the attachment failed to upload earlier. Didn't notice that!
Regards
-
This issue is occurring because you forgot to disable your Discrete GPU.
Place this SSDT in EFI/CLOVER/ACPI/patched and you'll be good to go!
Regards
-
You are expected to attach a problem reporting archive in order for us to be able to help you out.
Here's what you need to do.
- Boot into macOS (using -v flag as you are unable to boot without it)
- Attach proper problem reporting files. See How to generate proper problem reporting files
Regards
-
Can't see anything attached to this post. You are expected to attach the report to the latest post of your's.
And yes, the IOREG part of the script has been totally rewritten and is perfectly stable for future use.
Regards
-
Hey mate!
Sorry but I can't help you if you don't follow the things I ask you to do. Things you've effectively ignored are:
- I asked you to not to apply any i2c patches except Windows 10 patch but you have modified TPD1 and GPI0 methods in your DSDT.
- I had asked you the BIOS name of your Trackpad from Windows Device Manager but you didn't provide me with the same.
Please provide me with the things that I need and then expect me to help you!
Regards
-
Where did you verify?
Also, You forgot to place VoodooI2CHID in E/C/k/O
Why do you have PIN 0x0055 in TPD1 (I had asked you not to do any edits related to I2C controller)






How to fix jack sense for on-board audio
in Audio
Posted
Hey everyone,
This is going to be a small post detailing how to fix jack sense issue while we use AppleHDA for on-board audio. This also fixes crackling noise that we get when plugging/re-plugging a headset.
Note: This method won't work for anyone using VoodooHDA to enable on-board audio.
The fix is very simple. Download latest ALCPlugFix from: https://github.com/black-dragon74/ALCPlugFix/releases
Make sure you have CodecCommander installed. If not, download and install it from: https://bitbucket.org/RehabMan/os-x-eapd-codec-commander/downloads/
Unzip the downloaded file. Open terminal and cd to the downloaded directory.
Then run install.sh file.
I have tested it working fine on ALC 255, ALC 3236 and ALC 295. Please reply with your ALC version if it works for you.
Regards